Overview
M-Compass is a mobile app providing location-based guidance for incoming international student to navigate and explore nearby places.
This was a school assignment that I've completed as part of the course – SI 582: Introduction to Interaction Design during my first semester at the University of Michigan's School of Information.
Project Type
Independent School Project
Team
Solo Project
Duration
3 months, Fall 2021
Location
University of Michigan, Ann Arbor
Problem Discovery
When I first came to Ann Arbor to pursue my master’s, I rented out an apartment near the campus. Since I didn’t have my own personal vehicle of sorts, I had to rely on the bus as my primary mode of transportation. As an international student, I really struggled with navigating the bus routes and schedules and oftentimes navigation apps like Google Maps and Transit also provided inaccurate information. As I started asking more students about this, it turned out even that even they faced similar issues, and that is when I decided to work on this problem and find a solution.

Research
Desk Research
I did some initial research to get some quantitative data, to understand how many people might face similar problems. This helped me validate that the user base is large enough to solve for.

University of Michigan (UM) suggests that international students make up about 15% of the student body which roughly translates to about 7,000 students.
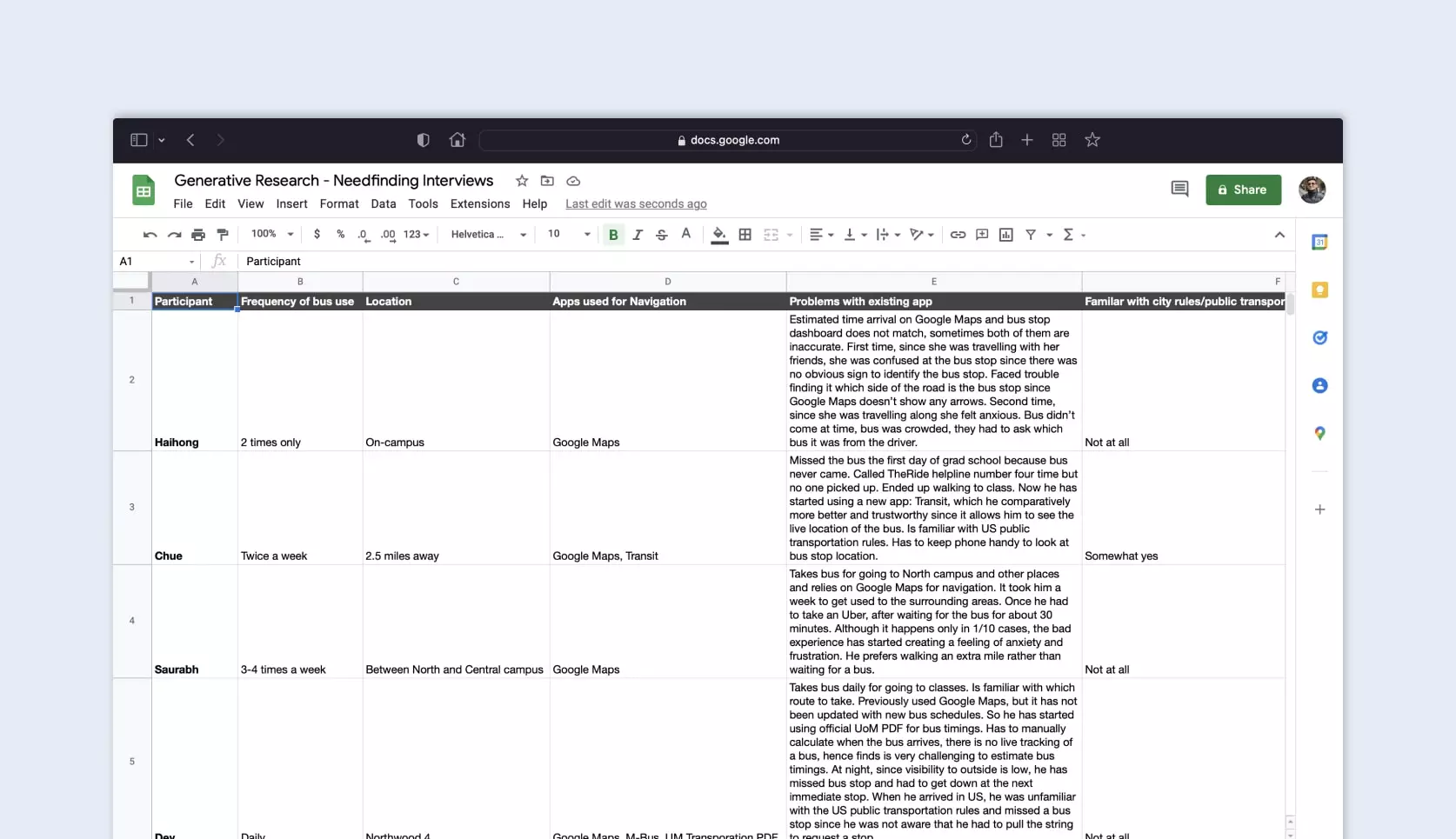
Needfinding Interviews
I conducted 6 user interviews with international students at UM who had commuted via bus service at least once.

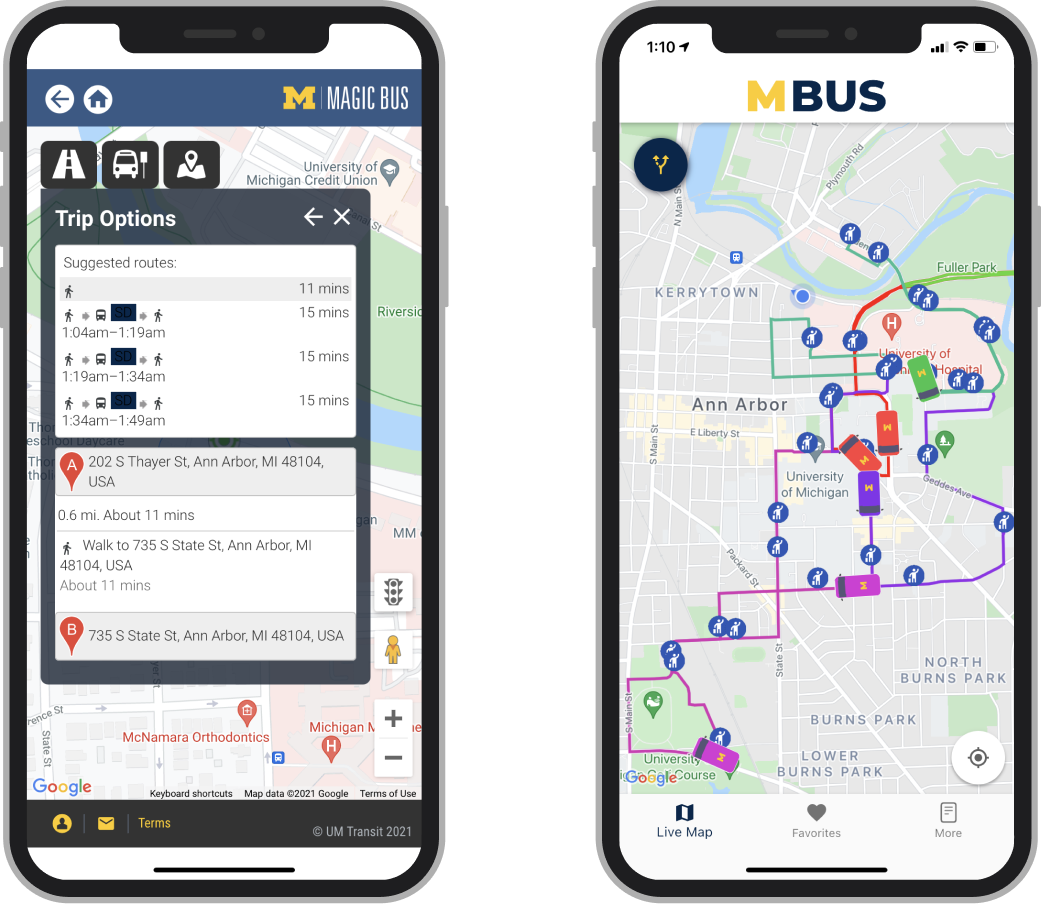
Existing Solutions
There were two UM-specific apps but they did not provide intuitive or holistic route planning.

Synthesis
Key Takeaways
After analyzing the data from my research, I was able to define 4 notable findings and what implications these findings might have on my project:

Unfamiliarity with surroundings
5/6 students are unfamiliar with the names of bus stops, streets, and hows the US public transportation system works.

Desire to learn and explore
4/6 students have a desire to learn and explore new places and activities in their locality.

Dependence on navigation apps
4/6 students have to constantly keep checking up their phones while on the bus to successfully reach their destination stop.

Waiting creates anxiety
6/6 students tend to get anxious if the bus doesn’t arrive at the scheduled time.
HMW Statement
How might I simplify navigation for incoming students & staff at University of Michigan using location-based guidance?
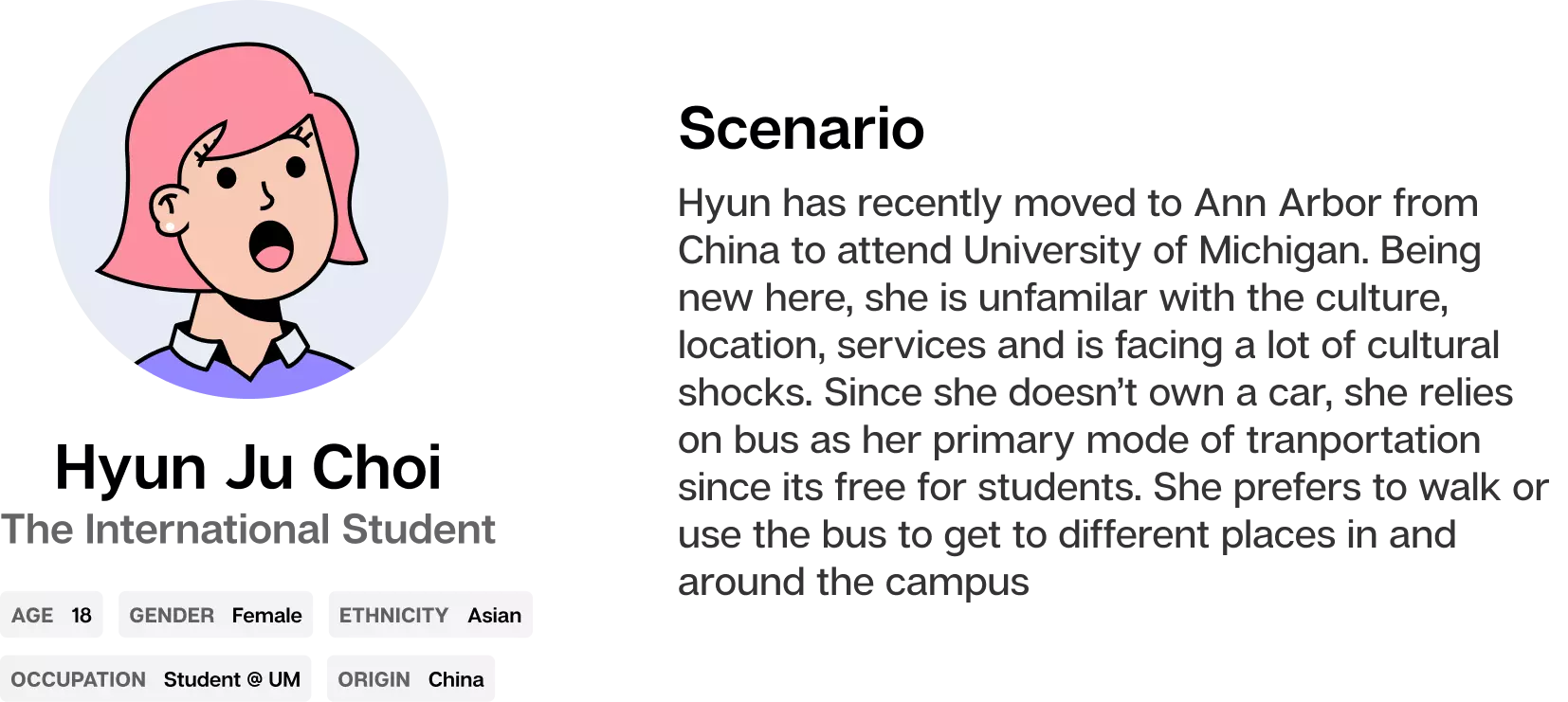
User Persona
Based on my insights, I created a to reflect all of my research findings. This persona served as representation of my target user group as I moved forwards in this design process.

Ideation
Exploring Design Concepts
I sketched out different ideas on a piece of paper. To help narrow down all the ideas, I had to design one solution, I used a Question, Options, Criteria (QOC) diagram. Since user expressed they wanted something centralized, cost-effective, mobile-friendly, I went ahead with the app solution.

Web Plugin
“Locate your class” feature integration with existing U-M tools (Wolverine Access or Canvas).

QR Signage
QR Code signage at every bus stop to give specifics about that bus schedule and nearby landmarks.

App Solution
A mobile app to plan trips, learn more about nearby places, and access class schedules.
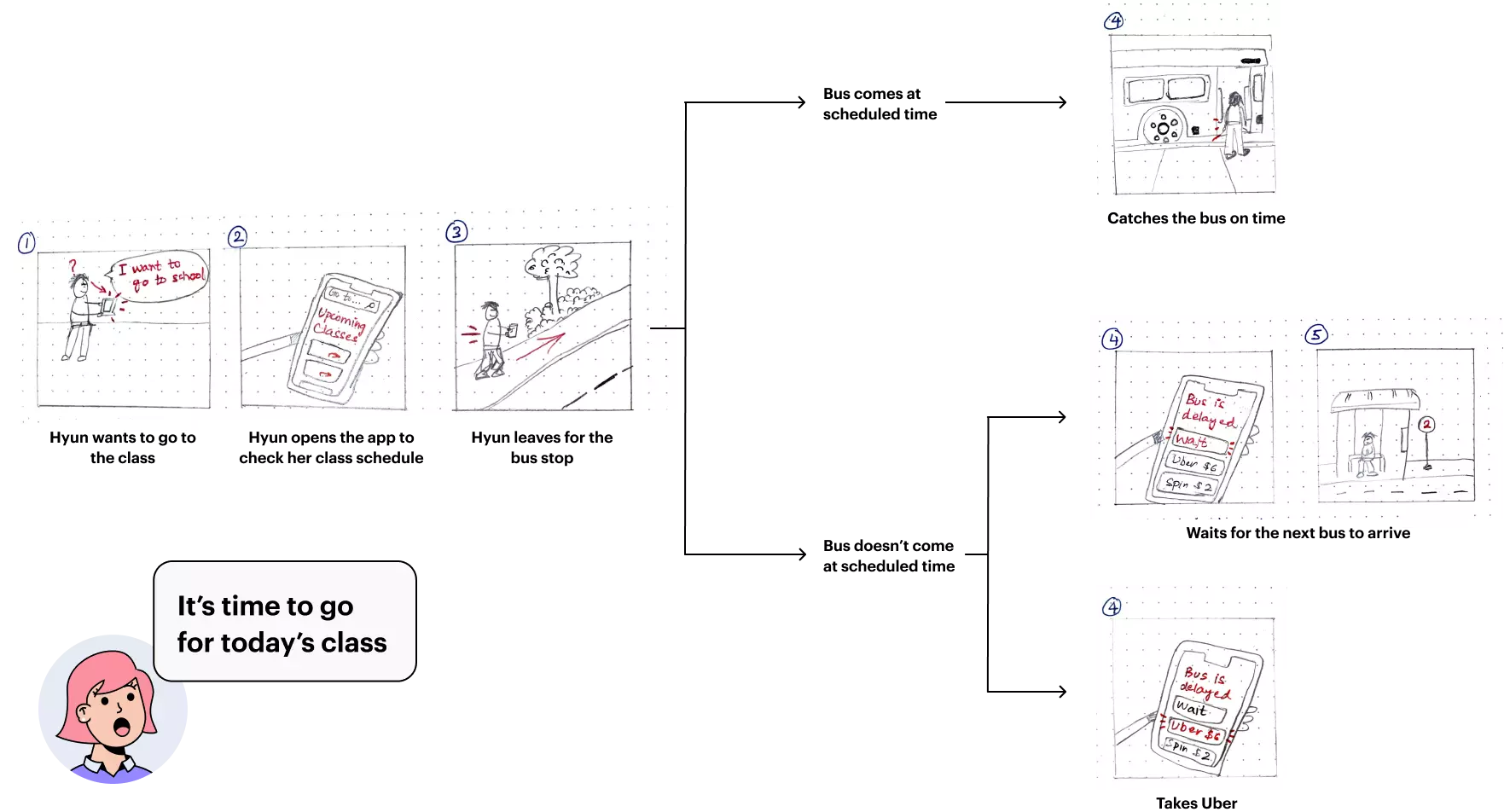
Narrative Storyboard
At this stage, I had a rought idea to sketch a basic version of the app. So I drew a user-story of Hyun using this app to overcome her pain points and achieve her goal of going to the class.

Key Solution Elements

Location-specific Navigation
Since the students expressed a desire to learn more about their surroundings and places to explore in their neighbourdhood, I added options to easily discover nearby campus buildings and recreational places.
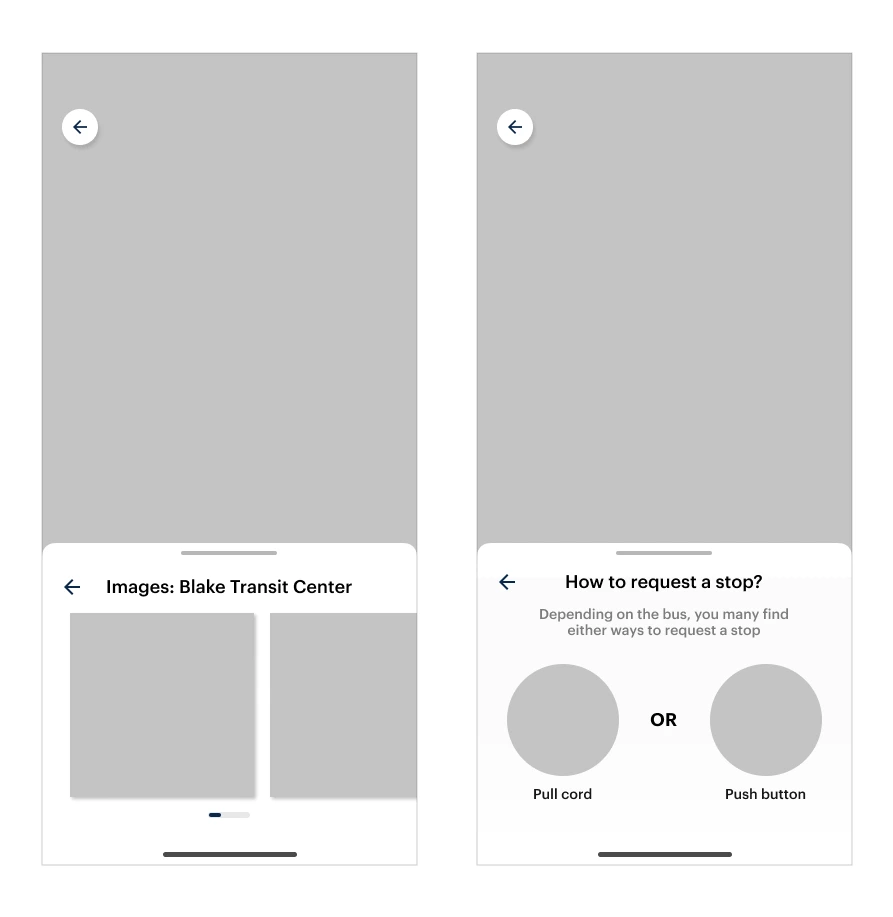
Contextual Guidance
To tackle unfamiliarity of different locations, I decided to add images of bus stop so that students can correctly identify the bus stop and make sure they're at the right place. Since international students were not familiar with the norm of manually flagging the driver in order to request a stop, I added a section that guides the user to view the directions to request a stop.


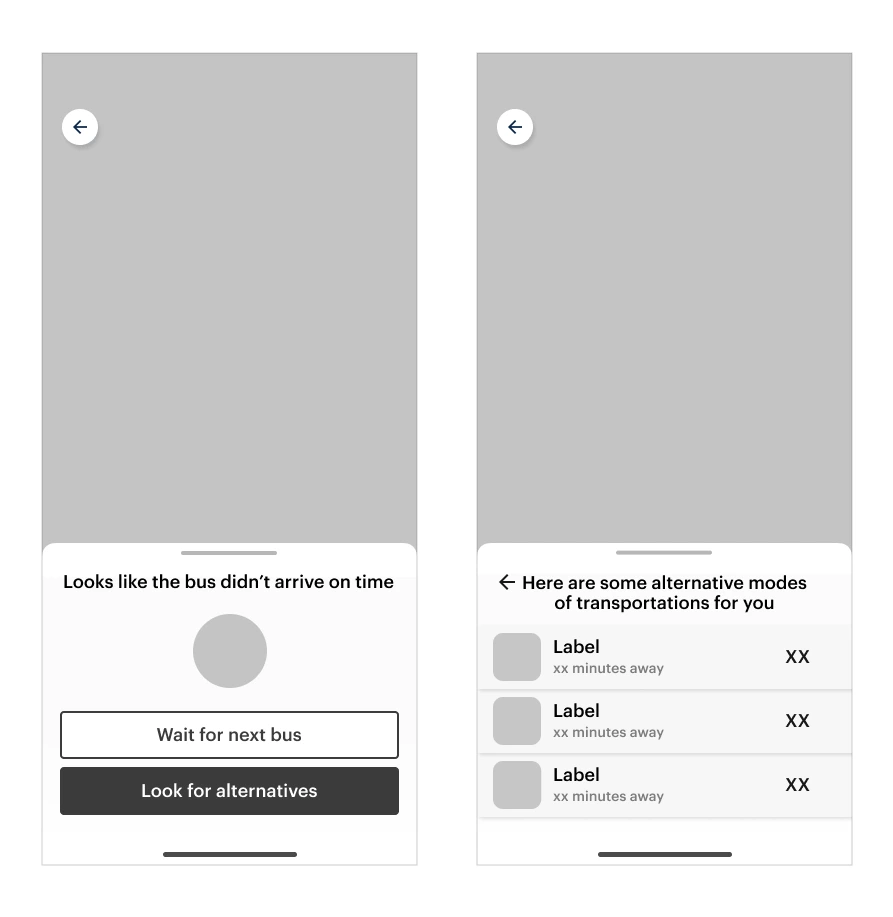
Alternative Modes of Transportation
Having such progress visualization models helps in keeping the students informed of when and where they are in their journey.
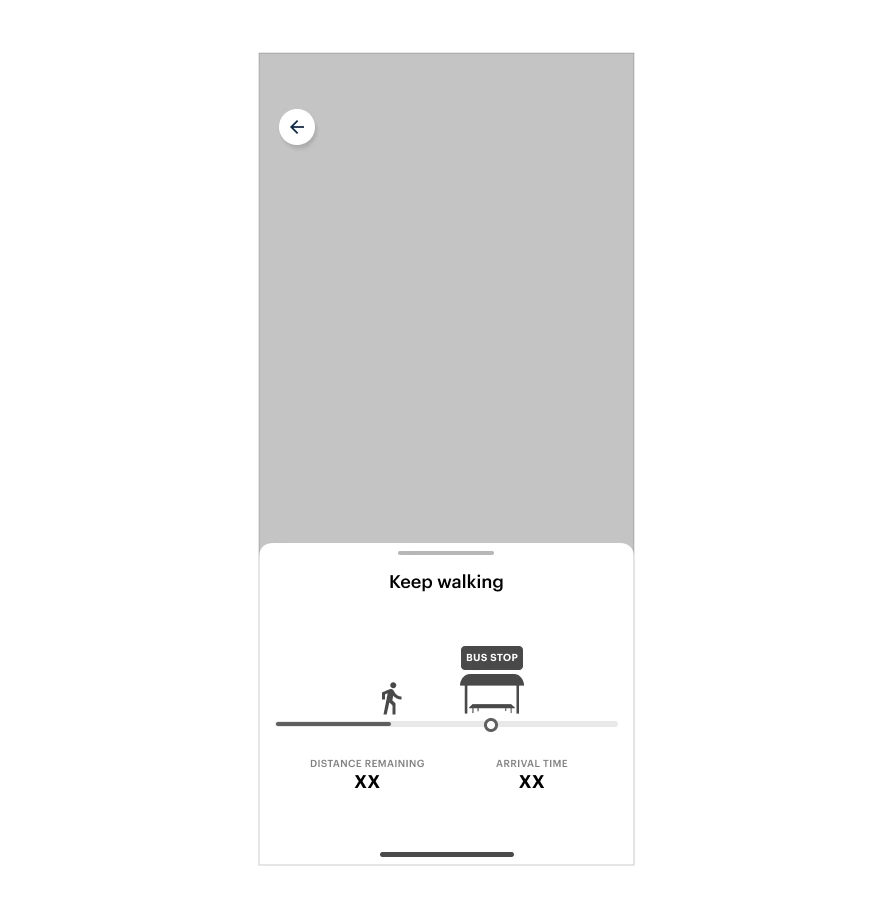
Progress Visualizers
Having such progress visualization models helps in keeping the students informed of when and where they are in their journey.

Testing and Improvements

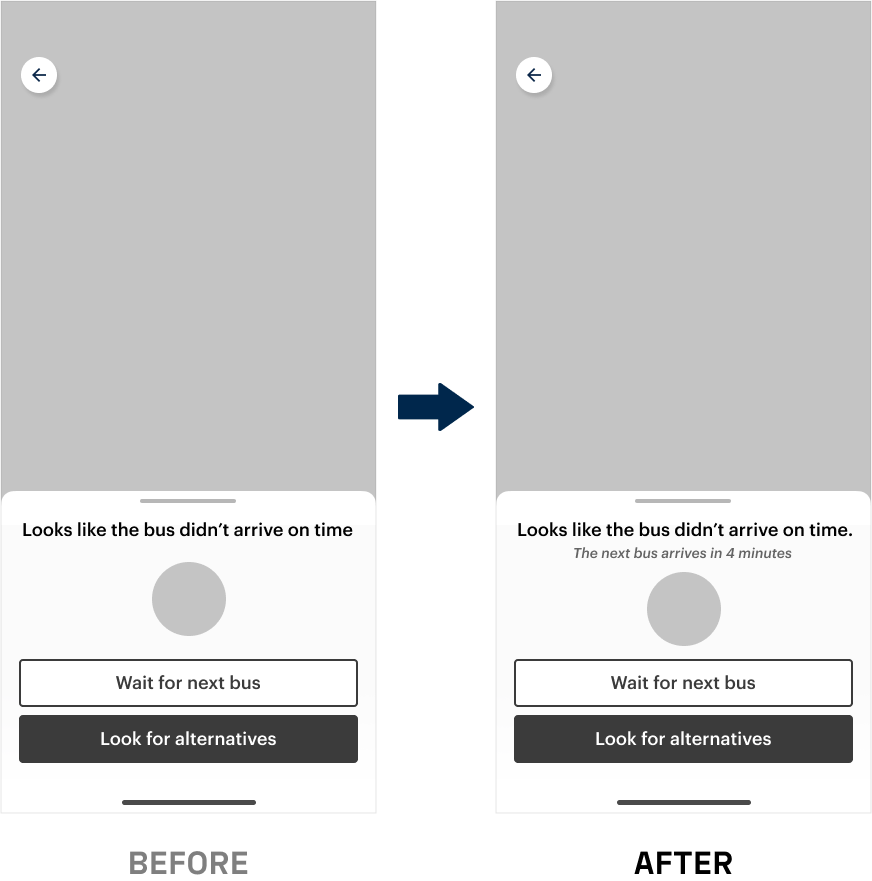
Telling the time upfront
Students expressed that they would want to see the time of next incoming bus before making the choice. This would help them make a more informed decision whether they want to wait for the next bus or take an alternative ride.

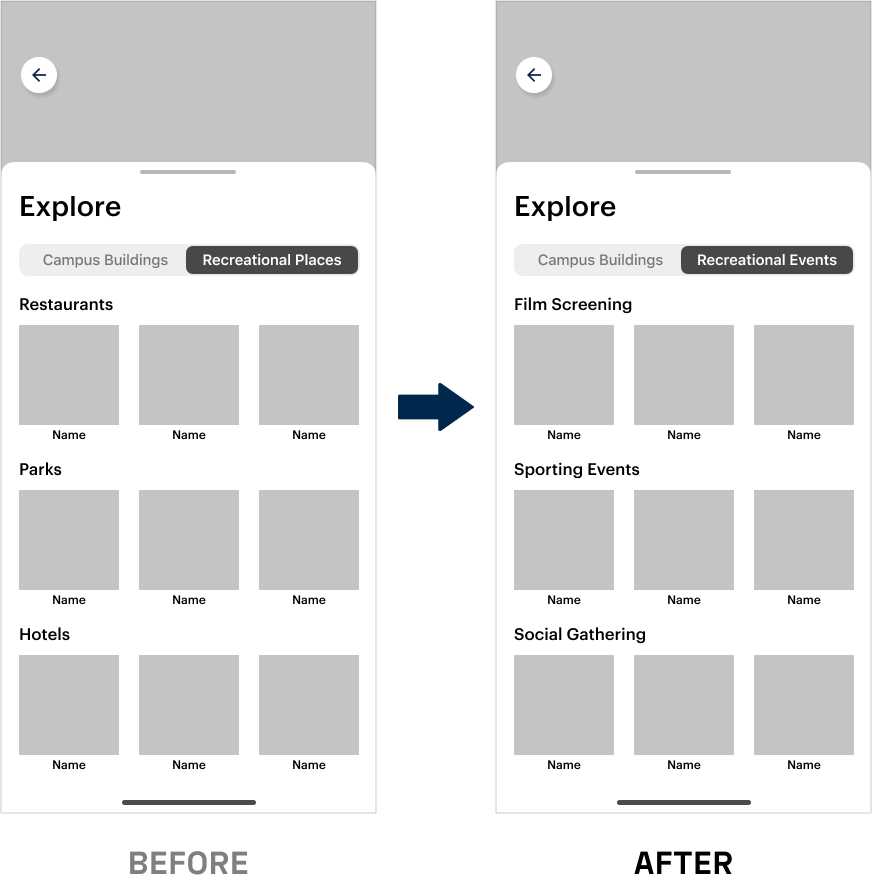
UM-specific curated recommendations
Initially, I was tending more towards recommending nearby recreational places, however student said they can already find that information on Google Maps or Apple Maps. They expressed the desire to view UM-specific events such as football game events, social gatherings, film screening, etc.
Final Design Prototype
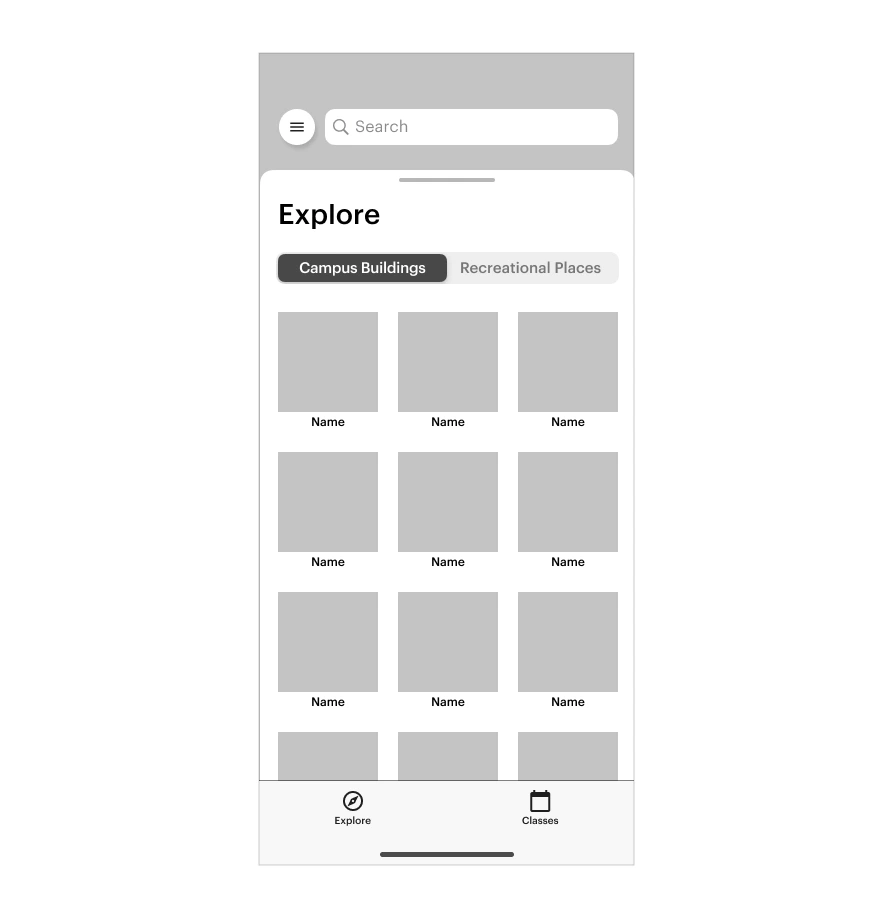
Explore
Users can search for nearby destinations, access their class schedule, and explore nearby places. On choosing their destination, they have an option to know more about the place, view nearby bus stops, and a CTA to get find directions.

Starting the journey
Users are presented with a clear prompt for what directions to take at what time. If no movement is seen as per the estimated time, then the user is nudged to hurry up.

Approaching the bus stop
Users can see their progress in real-time. They can also view images of the bus stop as they’re approaching it to correctly identify it.

Boarding the bus
Users get prompts and notifications to board the bus. They can also see how far the bus is in real-time.

If this bus doesn’t come on scheduled time
Users can either choose to wait for the next bus or look for alternative modes of transportation in order to reach the destination on time.

Getting off the bus
Users get prompts and notifications for when to get off the bus. Users also get a tooltip to view the instructions to request a stop.

Outcome
Through this project, I learnt how to convert insights from the research into a meaningful product by narrowing down the scope. I also gained a deeper understanding and implementation of ideation techniques, such as capturing design rationale with QOC, using narrative scenarios to illustrate pain points of users.

Other Projects

PathAIHelping pathologists collaborate more efficiently

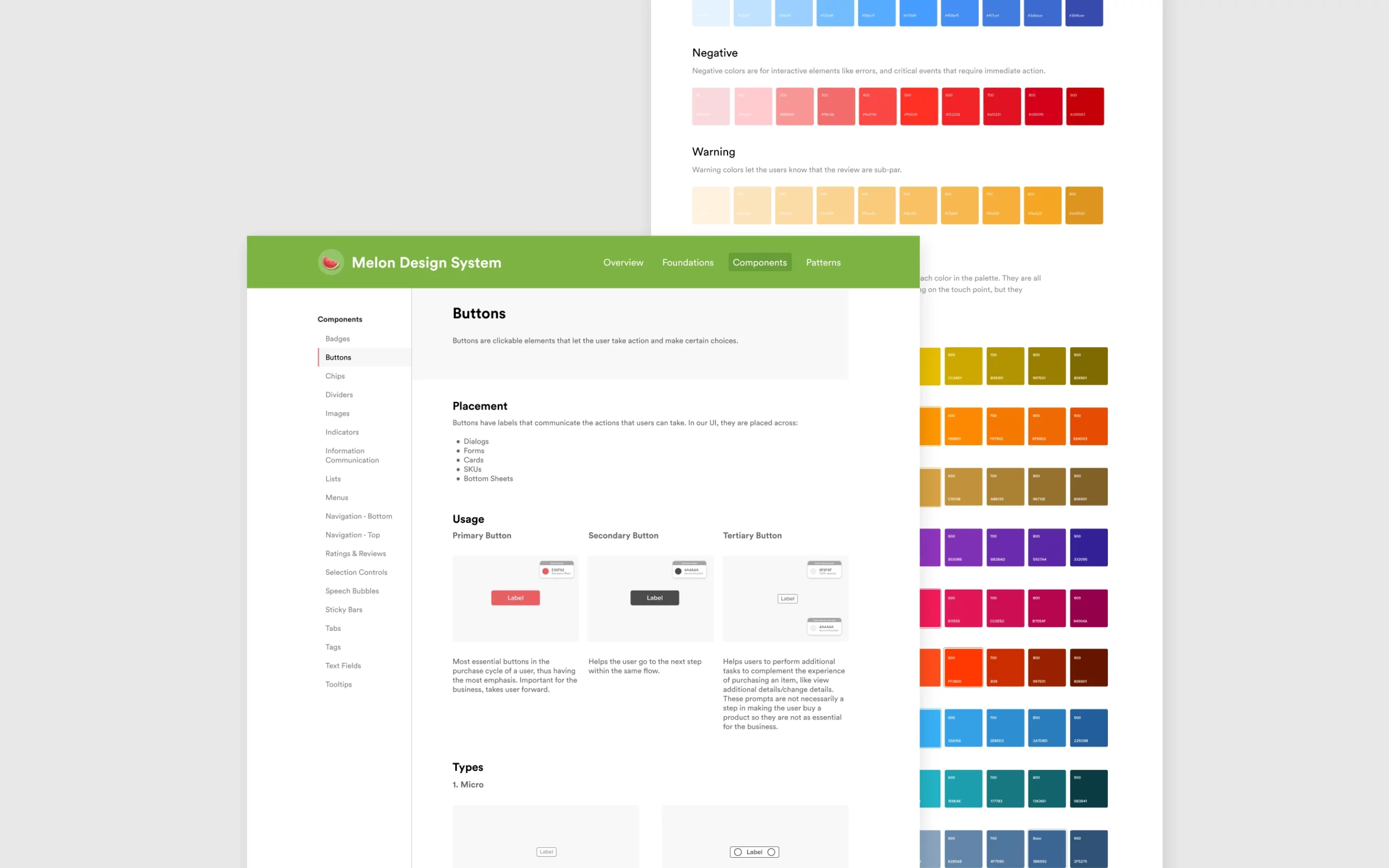
BigBasketDesign System for India's largest grocery delivery app

WalkityWearable device focused on assisting the visually impaired

RolipoliAn adaptable device to fold and store your sleeping bag

ZenSpaceVR experience to provide mental and physical rehabilitation
If you’re looking to work with me or want to grab some coffee, feel free to email me at kingermayank@gmail.com