Creating a Design System for India’s largest grocery delivery app

MY ROLE
Product Designer - Landscape Analysis, UI Auditing, Design System, Documentation & Guidelines, DesignOps
TIMELINE
4 months
COLLABORATORS
2x Product Designer (Interns)
Senior Product Designer (Mentor)
OVERVIEW
During my time at BigBasket, I had the chance to work on a range of exciting projects. My most meaningful and impactful project was the development of a Design System for the customer app from the ground-up. Within the organization, adoption of this system increased design and development collaboration and served as a strong foundation for building accessible and usable products.
IMPACT
Melon Design System was adopted by 200+ engineering and product team members, streamlined development efforts, and accelerated product delivery. It also served to improve efficiency in developing new tools, leading to a more cohesive, higher-quality user experience
CHALLENGE
The team needed a robust design system and organized structure.
BigBasket has been a leading player in the rapidly growing Indian startup industry, experiencing even faster growth during the past two years of the pandemic. However, as the company rapidly introduced new screens and features without a centralized design system, it resulted in:
- Inconsistent Styles: UI elements were inconsistent across the app.
- Siloed Design Efforts: Design efforts were isolated, with individual designers working independently rather than collaborating within a unified system
- Lack of Reusability: Components and patterns weren't reused effectively.
- Absence of Guidelines: No unifying design guidelines or principles.

No design system = disconnected user experience
WAYFINDING
Our north star



Functional
- It should expedite the design & dev team’s work.
- Everything in the system should be available in Figma to drag & drop from the assets panel.
Consistent
- The foundational elements should be consistent within all of the sub-teams.
- It should provide a single source of truth for all the components.
Documented
- The documentation should constantly evolve to accommodate the team's changing needs.
- It should guide the new designers to jump into the system quickly.
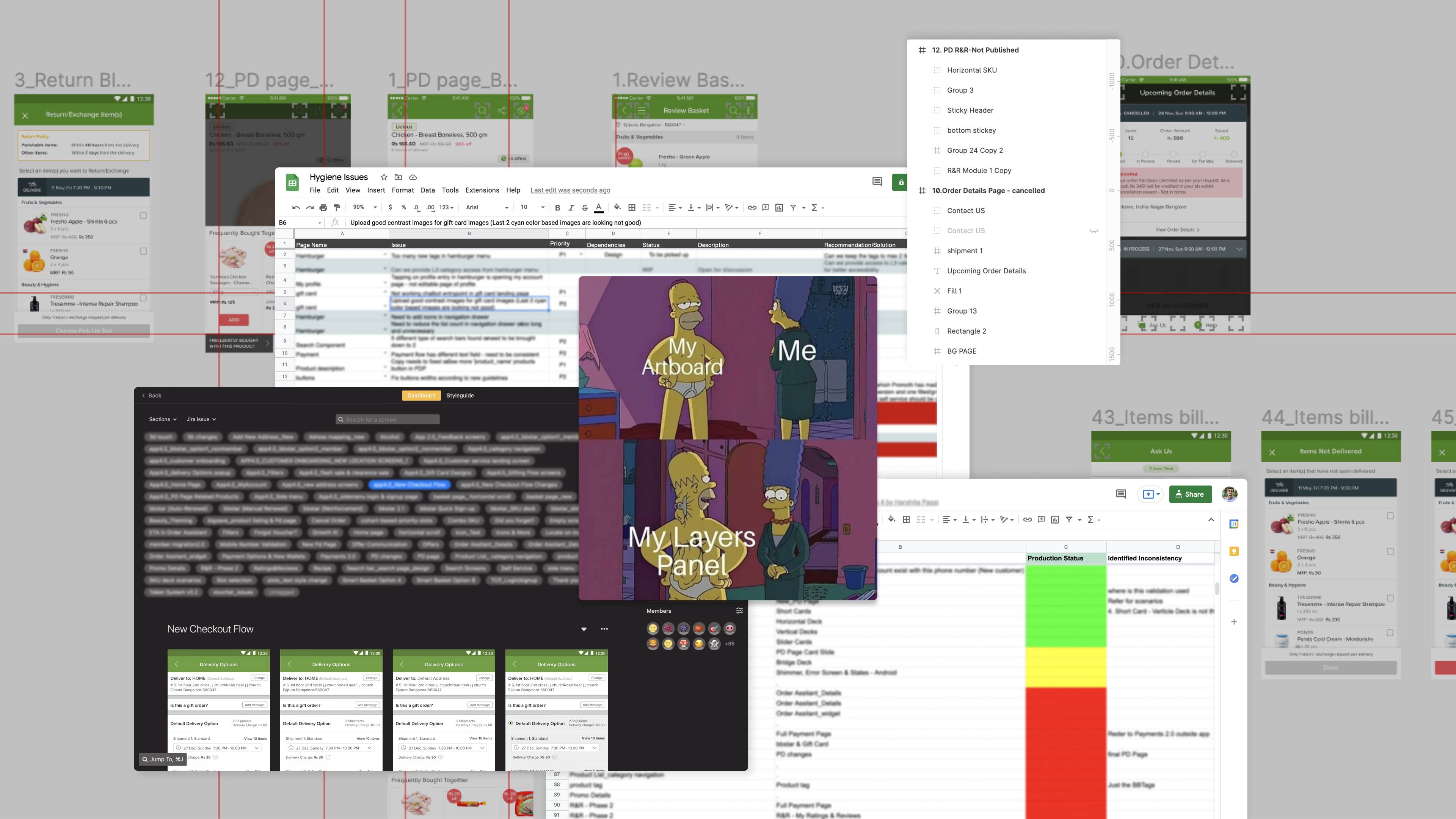
VISUAL AUDIT
Laying the groundwork
We began by conducting a visual audit of the entire app, consolidating all instances of components, and tracking where they were being used. In addition to components, we examined foundational elements like color, typography, and spacing to ensure consistency. This process helped me understand each component’s purpose, function, and use cases while addressing key questions:
- Component inventory - which components were being used in production, which were not?
- Consistency of application - to what degree did components and styles in the product align with the system?
- Gaps - what are the missing or incomplete components?

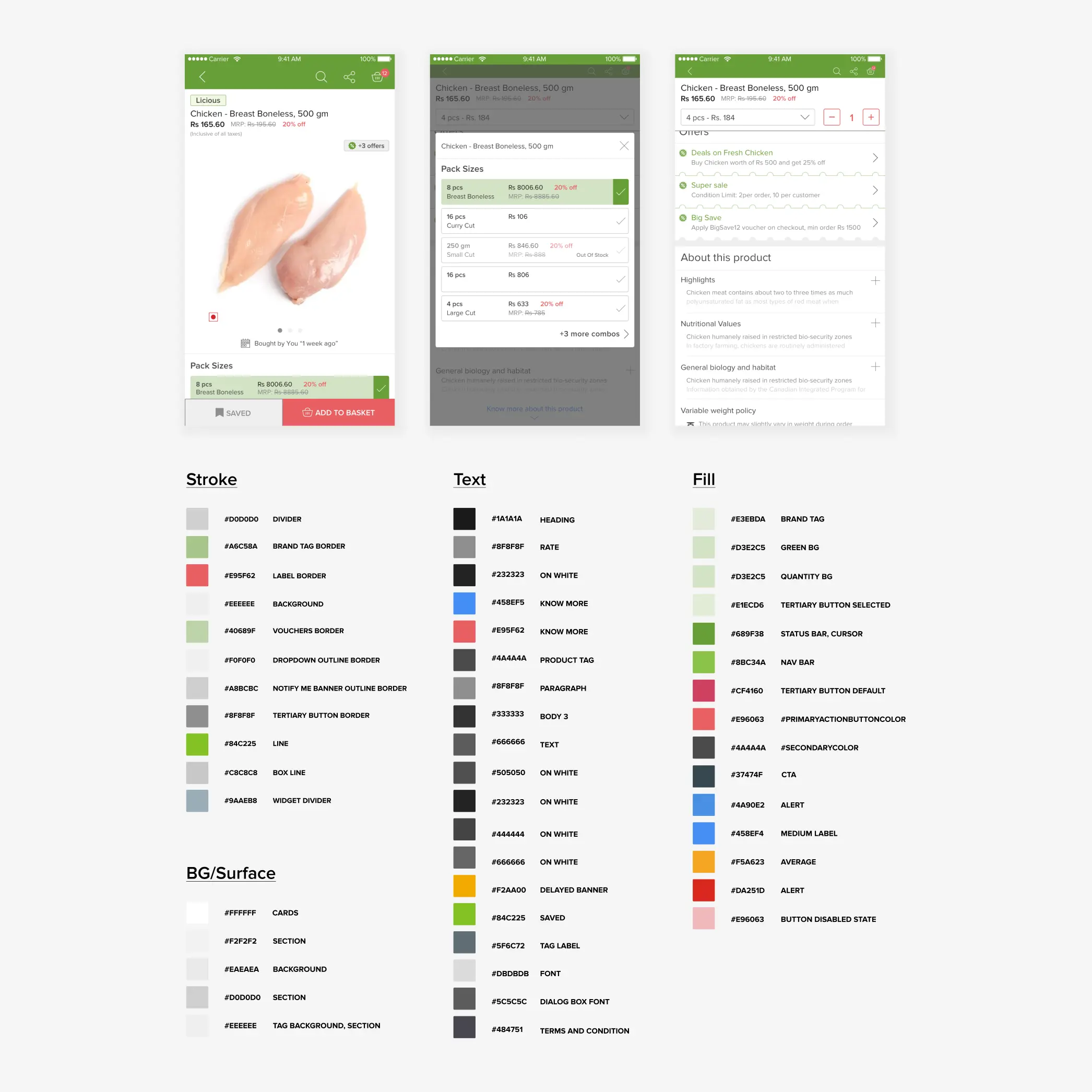
340+ colors

31+ text styles

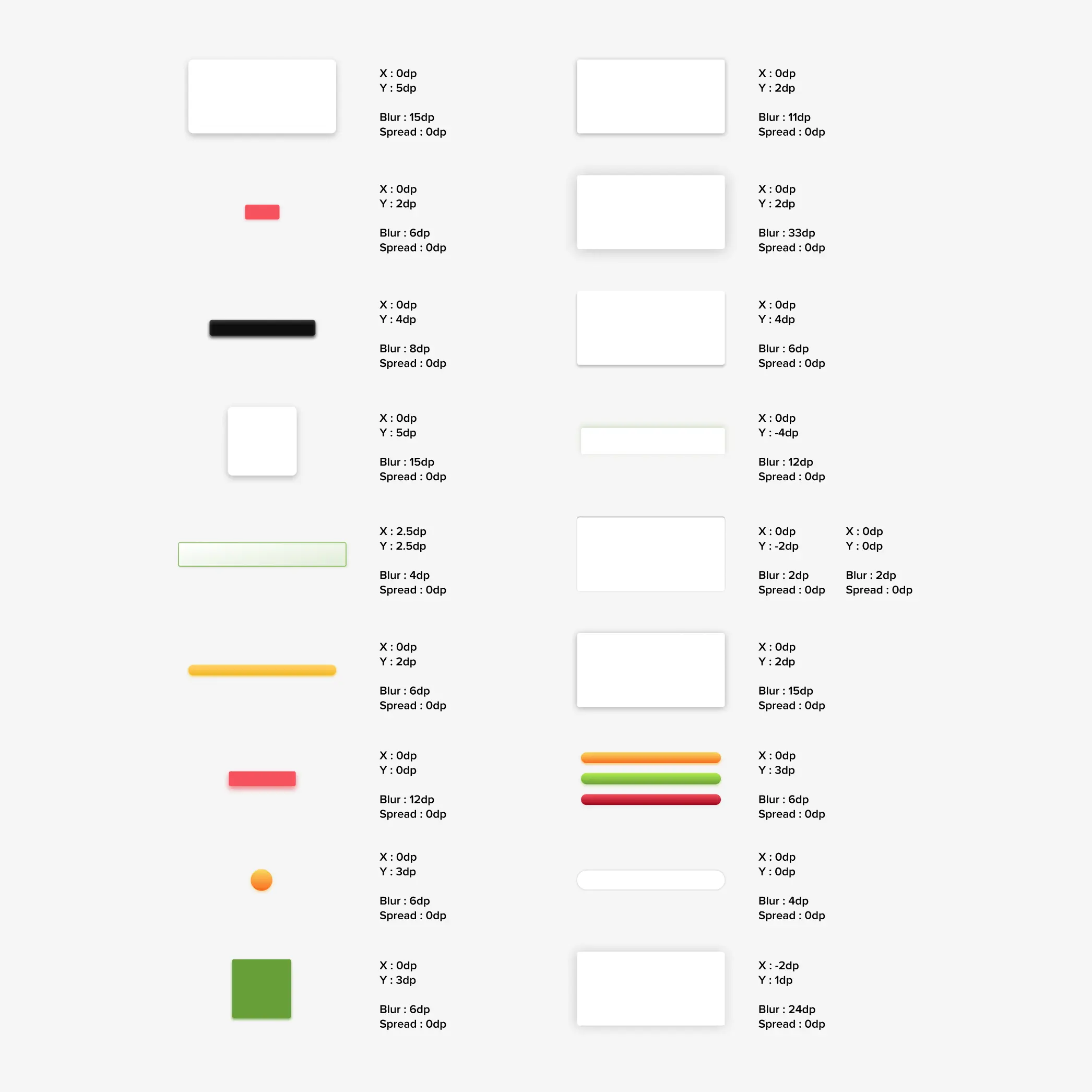
26+ elevations

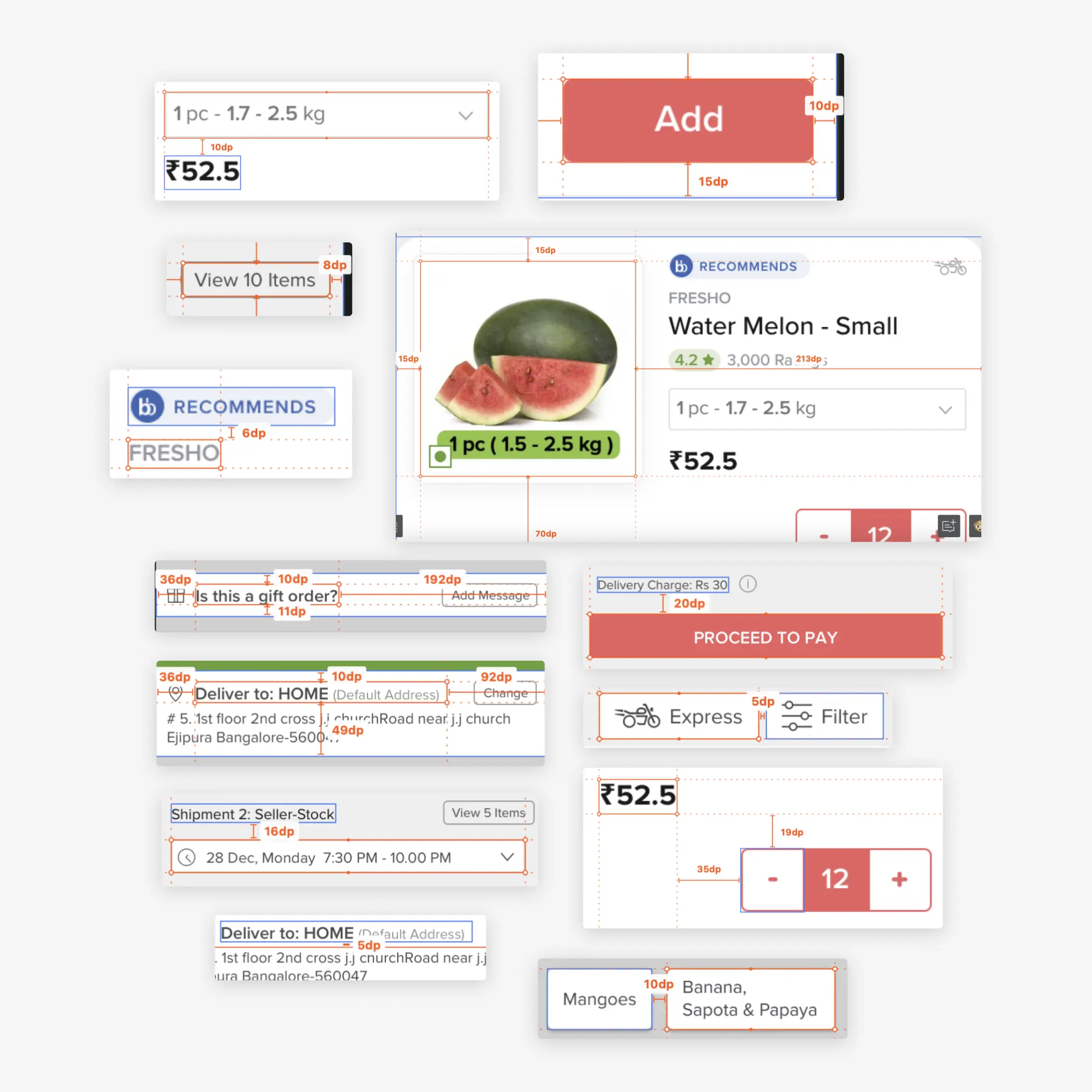
13+ spacing points
LANDSCAPE ANALYSIS
How other companies approached these goals?
I researched design systems from other companies to learn key concepts, design patterns, and organizational structures. Inspired by Brad Frost, we adopted the atomic design approach to build our system.

DEFINITION
Naming the Design System
Just like Brad Frost's atomic design, a watermelon can be broken down into smaller, distinct parts—its skin, flesh, and seeds—each serving a unique purpose and being useful in different ways. Since watermelon is one of BigBasket’s top-selling items and its colors closely match the brand palette, it felt like the perfect inspiration for our design system's name: Melon.
I proposed this idea with a fun slide deck explaining the philosophy, and it was a hit with the design team, eventually becoming the official name. By the end of my internship, presenting this deck had become second nature— I must have shared it at least 20 times to different stakeholders! 🍉

Building the Structure
My mentor had already created a spreadsheet for our team to use, on which we listed all the components used across our platforms in a table and organized them into an initial structure of foundations, components, and patterns. It was crucial to clearly define the distinctions between the different parts we would be designing and building in order to ensure the success of the system.
- Foundations are the visual and structural elements of our design system. This includes guidance on colours, iconography, typography, and so on. They are used as blueprints that all components and patterns are created from.
- Components are distinctive UI elements that are built to be used over and over throughout a product. They are most often actionable elements like buttons, input fields, or tool tips.
- Patterns refer to recurring elements or practices throughout a product, such as empty states, bottom sheets, or widgets. They are versatile and often contain multiple components.
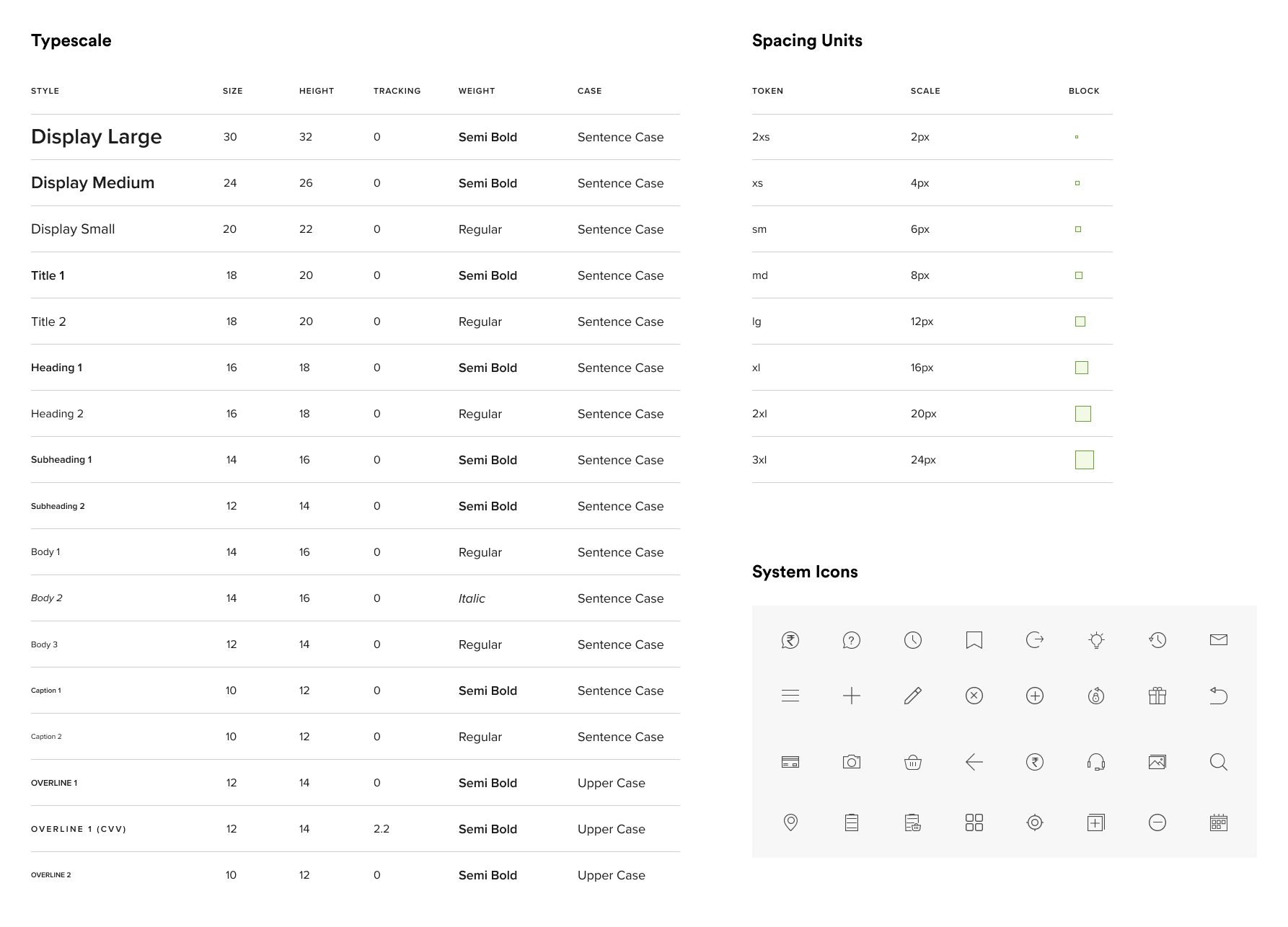
We started with atoms, the smallest units, that will be the foundation for our design system. I specifically focussed on typography, iconography, and spacing.

DESIGN
Creating a unified component library
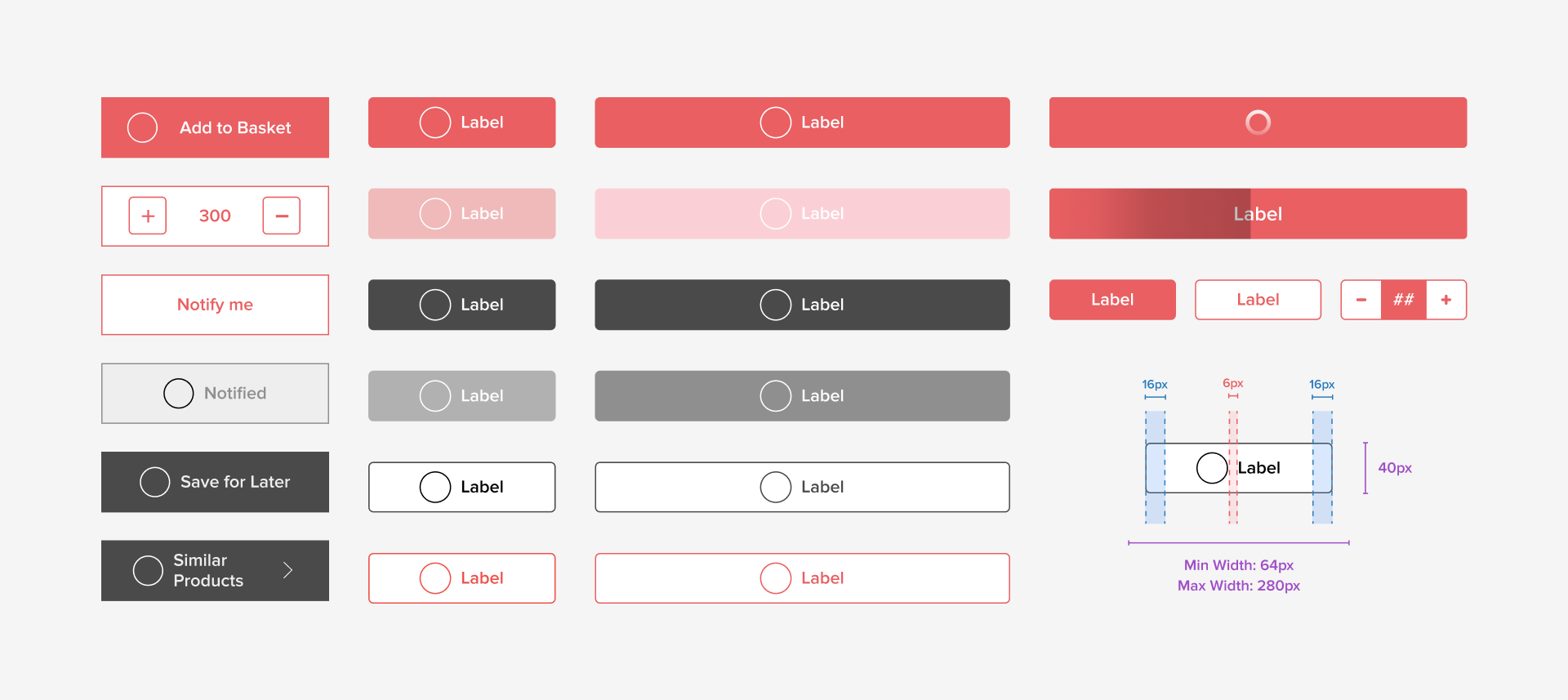
After establishising the visual language, creating new components suddenly became was simple because of the basic rules that we previously laid out. Every component that was added came with its own guidelines, specs and behavior based on any previous components it was made up from. Taking button as an example, we utilized our typography styles for the text, our color palette to determine the colors for every state, and spacing presets to ensure scalability to different sizes.

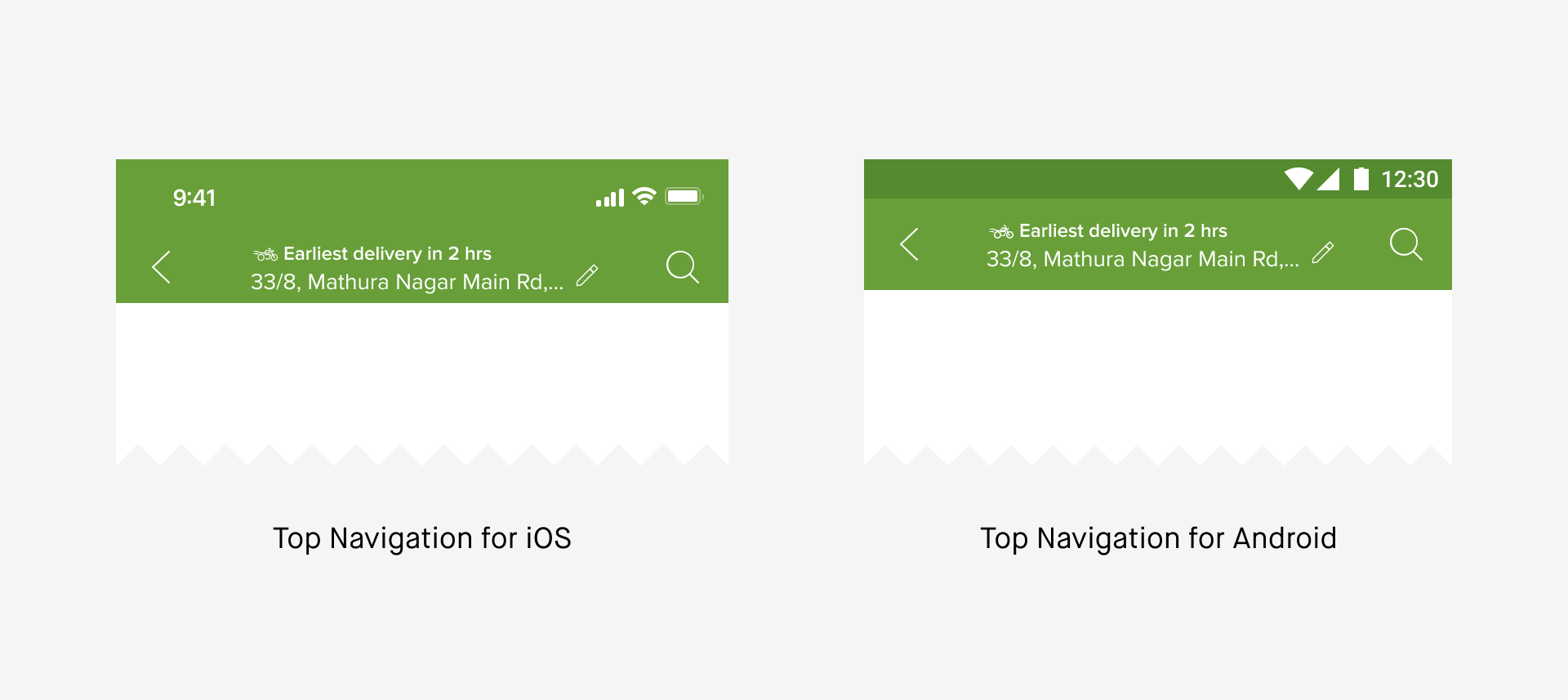
While most components were unified, we decided to keep the native properties to maintain the familiarity associated with each platform. An example of this is our custom top navigation that adheres to native guidelines for iOS and Android but utilizes Melon's typography and iconography.

Shared component library used for creating high fidelity designs
DOCUMENT
Writing the guidelines
We knew that good documentation and clear guidelines were key to making our design system successful and sustainable. This part of the process called for a lot of empathy—after all, the goal was to make things easier for everyone using the system.
To help, we created and regularly updated documentation right inside the Figma file. This included everything from design principles to quick-start guides and best practices for designing and testing components. While the details varied slightly for each component and pattern, the documentation was always clear, detailed, and easy to follow.
Template for documentation structure & guidelines
A clickable prototype of the documentation
Accomplishments
Within the organization, utilization of the system helped our design team save time and improve design-dev collaboration. It also served to improve efficiency in developing new tools, leading to a more cohesive, higher-quality user experience. Here are some major accomplishments:
- Performed an audit of the components across the app to design and implement it in the library.
- Designed and shipped the first version of the library of components and guidelines for the system.
- The design system helped in improving the consistency and performance of the app.
- Conducted education and testing sessions for the designers to use the design system.
- Found my passion for visual storytelling.
Takeaways
- Creating and managing design system at scale - Learned about a creating a design system, its elements, creating customisable components, distributing the library, assist and train people in using the design system.
- Document everything - It is so important to always leave information behind. While working on projects we would run into weird edge cases where we did not understand why it was built that way and no one on the team knew either. I learned that I had to leave detailed notes behind.
- Getting buy-ins is tough - Learned the hard way how tough it can be to sell your ideas and defend them. Not only did this apply for interaction or design decisions, but also process decisions. Do we need to do research now? Can we make time for research or a brainstorming session? How can I convince my stakeholders that this would be a value add?
Check out my other projects




Let's push the boundaries of what's possible — kingermayank@gmail.com
EXPLORE
SOCIALS